会社や店舗の地図をホームページに掲載するとき、数年前まではイラストレーターやフォトショップでマップを描いて、JPGやGIFなどの画像として掲載することが多かったのですが、最近ではグーグルマップを埋め込む方法が主流となっています。画像だと目印になる場所が限られていたり、細い路地を拡大して見ることは不可能でしたが、グーグルマップなら拡大縮小だけではなく、アプリ上でルート案内までしてくれるのでとっても便利です。
しかもグーグルマップでは地図をホームページ内に埋め込む(表示する)ことを前提にサービスを提供していますので、作業も簡単です。ではやってみましょう。
グーグルマップにアクセスする
まずはグーグルマップにアクセスしましょう。ヤフーやグーグルなどの検索サイトから「グーグルマップ」と検索してもいいですし、直接『https://www.google.com/maps/』と入力してもグーグルマップが表示されます。
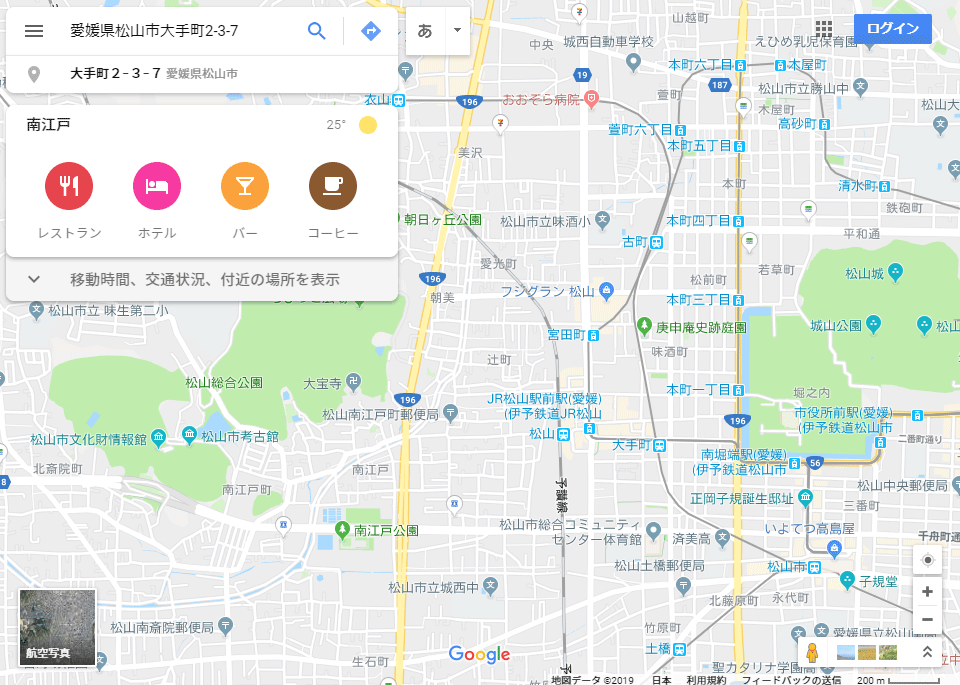
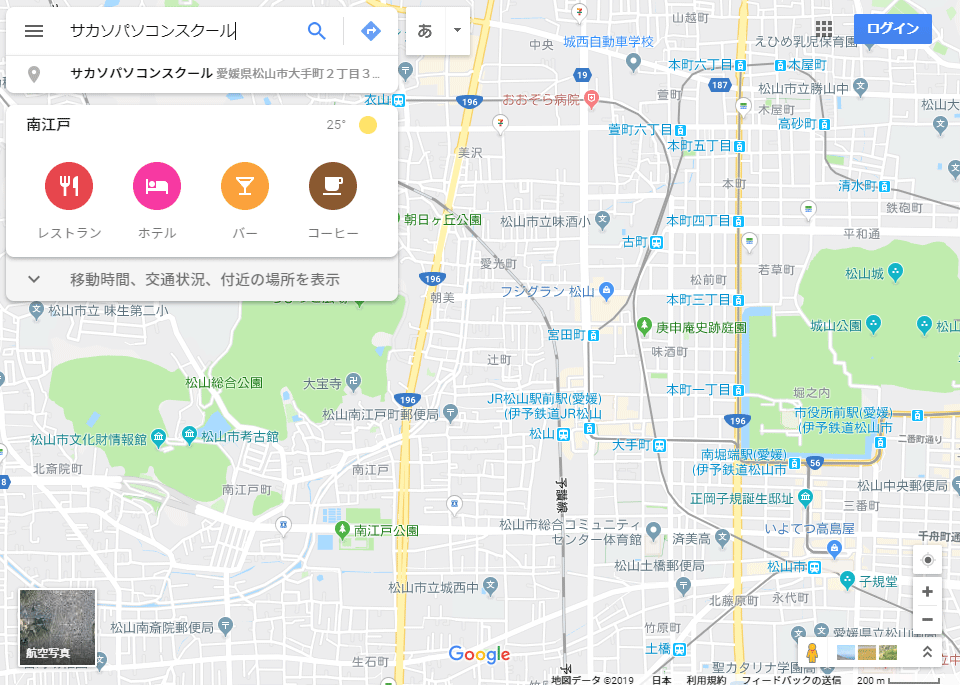
表示したい住所を入力する
グーグルマップで目的地を調べるときと同じように、会社や店舗の住所を入力して検索します。すでにその住所がどこかのホームページやブログに記載されているのであれば、コピー&ペースト(貼り付け)したほうが間違いもなく、入力する手間もはぶけて楽ですね。

ちなみにすでにグーグルマップ上に会社名や店舗名が登録されている場合は、住所ではなくそのまま会社や店舗名を入力しても目的地を表示してくれます。

マップ上での位置を確認する

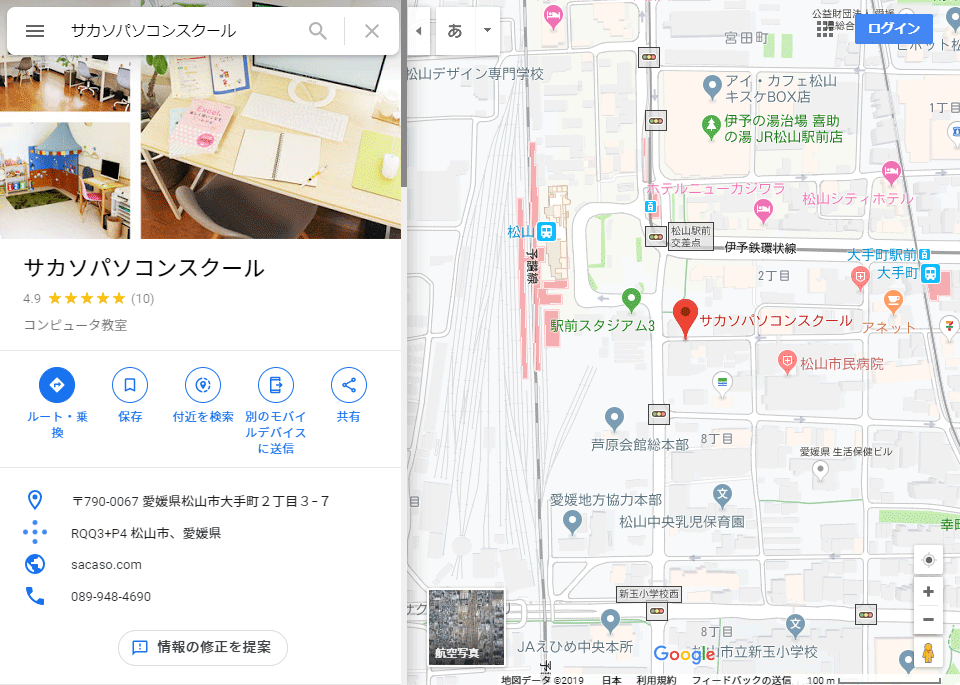
住所か会社・店舗名で検索すると、グーグルマップはその位置を表示していると思います。もし会社・店舗名で検索して正しい位置がでない場合は「情報の修正を提案」から位置を修正しましょう。商店街の中やビルの中などは正しく表示されないことがよくあるみたいです。
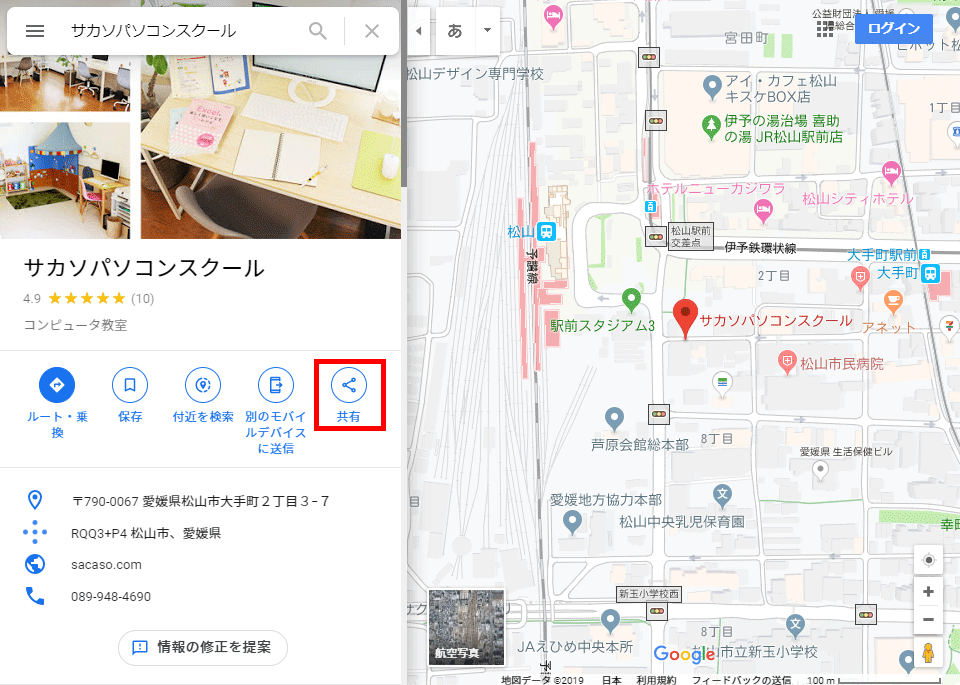
共有ボタンからマップを埋め込みタグを表示する

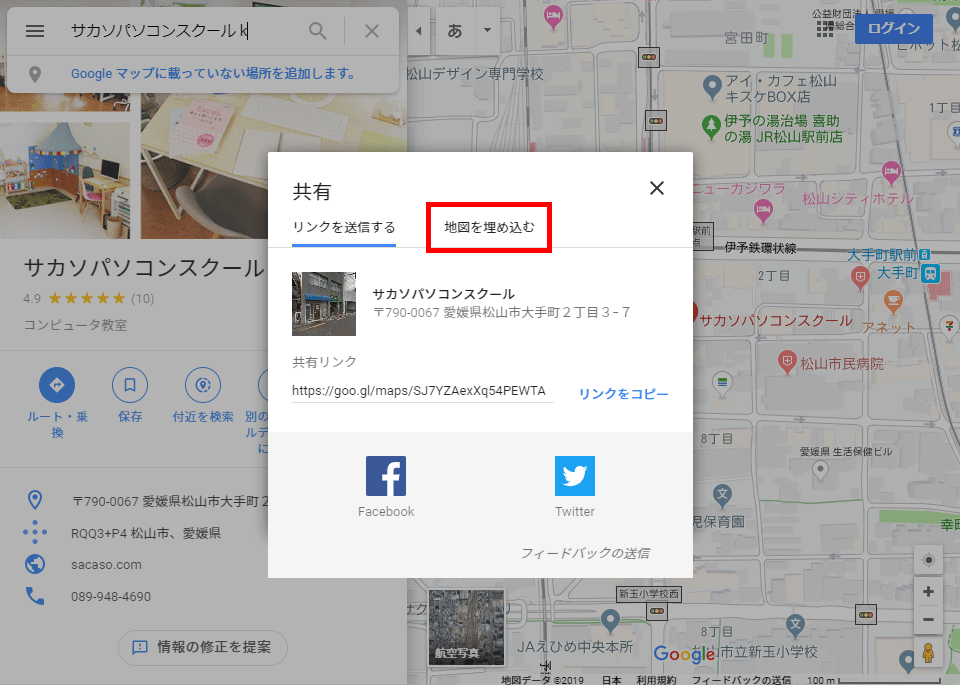
左側に「共有」というボタンがありますので、こちらをクリックしましょう。すると「共有」のポップアップ画面が表示されます。

フェイスブックやツイッターなどのSNSで目的地のマップを共有したいときは「共有リンク」に表示してあるURLをコピーして送ればいいのですが、今回はホームページ内に地図を埋め込みたいので、右側にある「地図を埋め込む」をクリックしましょう。
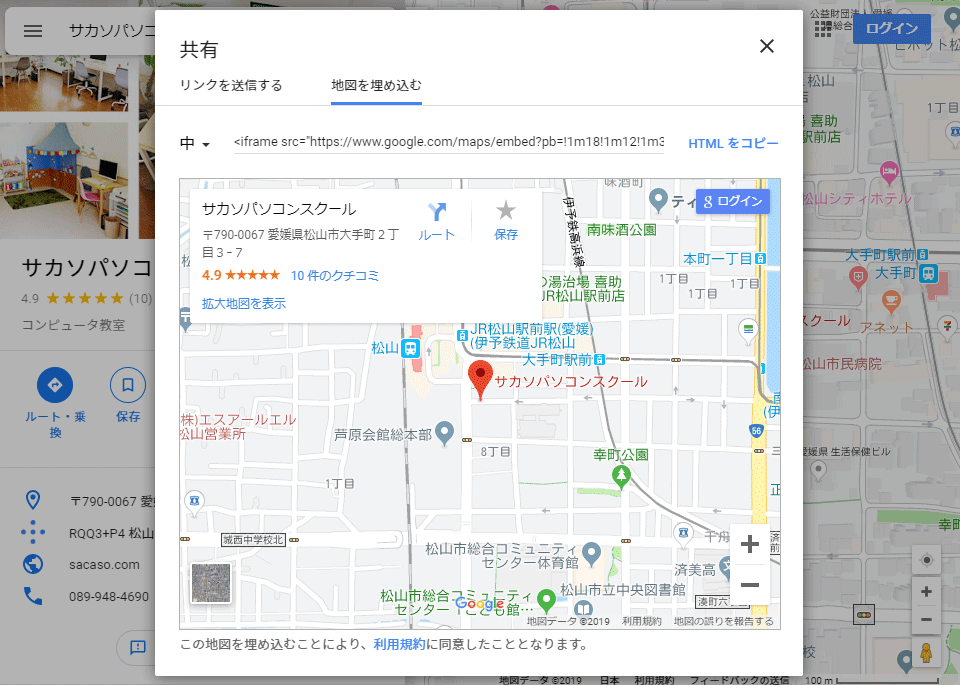
埋め込み用のiframeタグが表示する

地図を埋め込むを表示すると、ホームページ内(HTML内)に表示するためのiframeというタグが表示されます。このiframeというタグは”リンク先の外部ページを呼び出して、自分のページに埋め込んで表示する”タグになります。iframeタグはかなり昔から使われているタグになっており、グーグルマップ以外にもYouTubeや各種SNSの埋め込みをする際にも使用することができます。
埋め込みのサイズを決める&貼り付ける

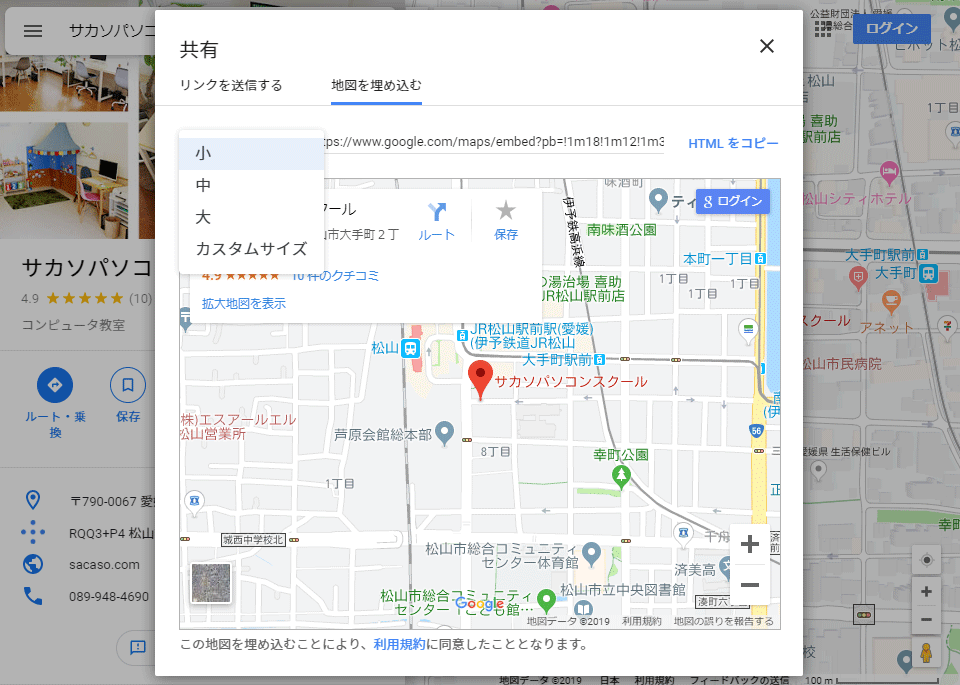
iframeタグの左側にある「中」をクリックすると、「小」「中」「大」「カスタム」とホームページ内に埋め込む際の大きさを指定することができます。
小:横幅400px × 高さ300px
中:横幅600px × 高さ450px
大:横幅800px × 高さ600px
カスタムは自由に横幅と高さを指定できます。
サイズが決定したら右側の「HTMLをコピー」をクリックしてiframeのソースをコピーします。あとはこれをご自身のホームページ内の任意の箇所にペースト(貼り付け)たら完了です!
サイトを作る際にレスポンシブデザインにしている場合は、横幅を目一杯にしたいと思いますので、適当にサイズを選んだのち、iframe内の記述を「 width=”100%” 」にして全幅設定にしましょう。
1度作業をしたら覚えてしまうくらい簡単でしたね。次回はホームページ内に埋め込んだグーグルマップのズーム率の拡大縮小について書きたいと思います。